Hi, I'm NickMy name is actually Nicholas, but who uses their full name anyways?
I Like CarsUnfortunately most cars I want cost more than my house.
I Captain BoatsI used to drive 98' ships profesionally, but now I drink beer on my 21 footer.
I Develop ThingsMostly E-Commerce using React nowadays.

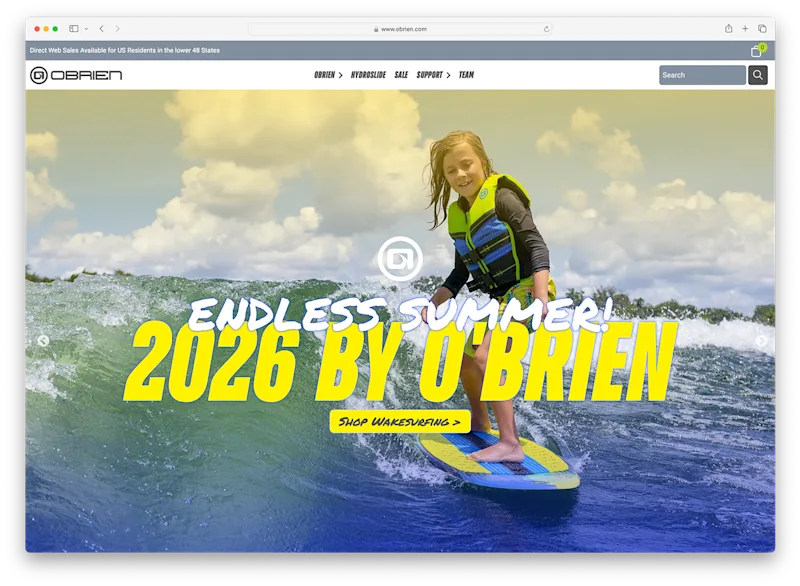
O'Brien
O'Brien
Creating the best experiences on the water. O'Brien is the oldest nameplate in watersports. I became the head of obrien.com in 2015, and have gone through many iterations on different platforms. O'Brien is currently on Shopify using a Hydrogen as it's headless structure. I am the complete designer, developer and manager of the site.
- ReactJs
ReactJS
My go to for all modern development, Be it HydrogenJS, NextJs or even Gatsby, that's usually how I build sites.
- E-Commerce
E-Commerce
I tend to do a lot of e-commerce sites, it's what the people want! I've done a lot of different kinds, Shopify using Hydrogen, Microsoft Commerce and Woocommerce.
- Shopify
Shopify
One of the top ecommerce platforms, all of my new ecommerce sites use this, usually tied closely with HydrogenJs.
- HydrogenJs
HydrogenJs
Shopify's Headless Commerce platform, an integrated product that speeds up a headless ecommerce solution.
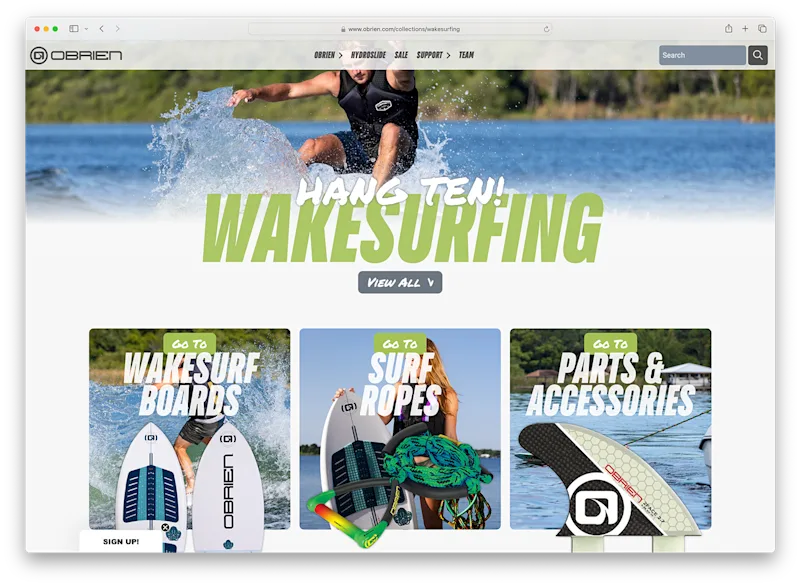
Home Page Hero

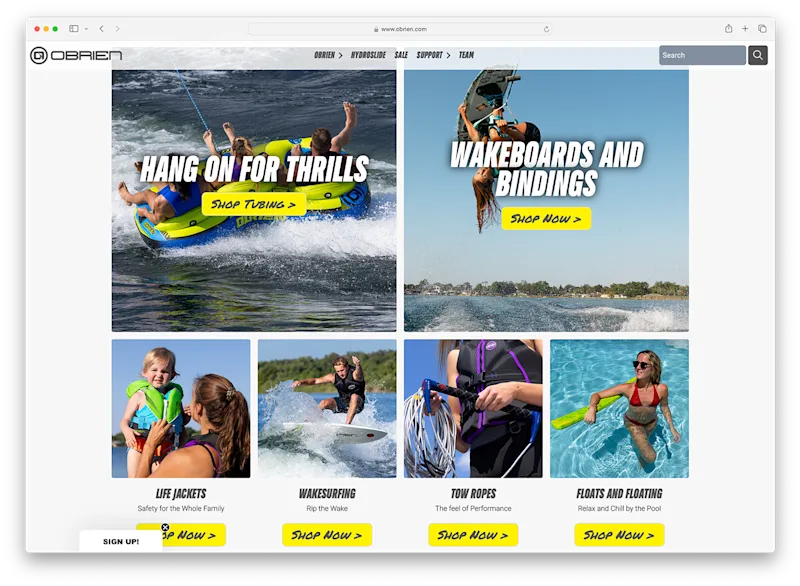
Home Collections

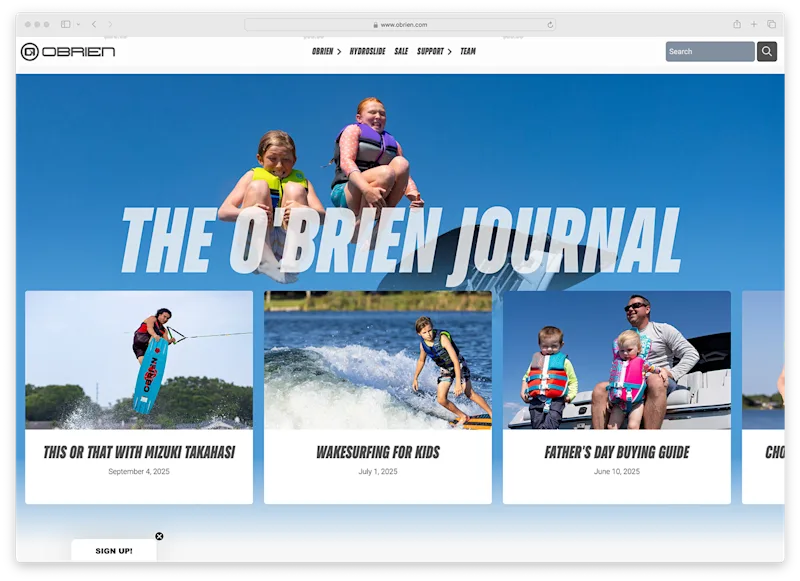
Home Journal

Collection Page

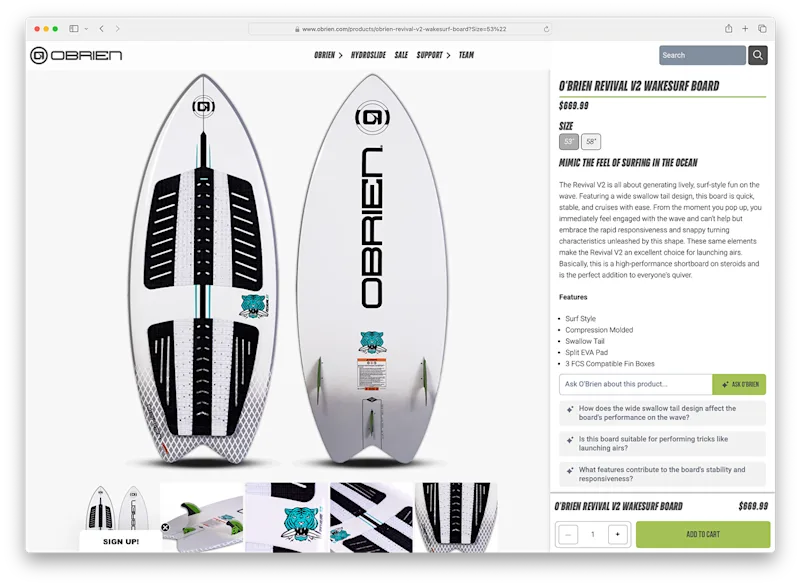
Product Display Page

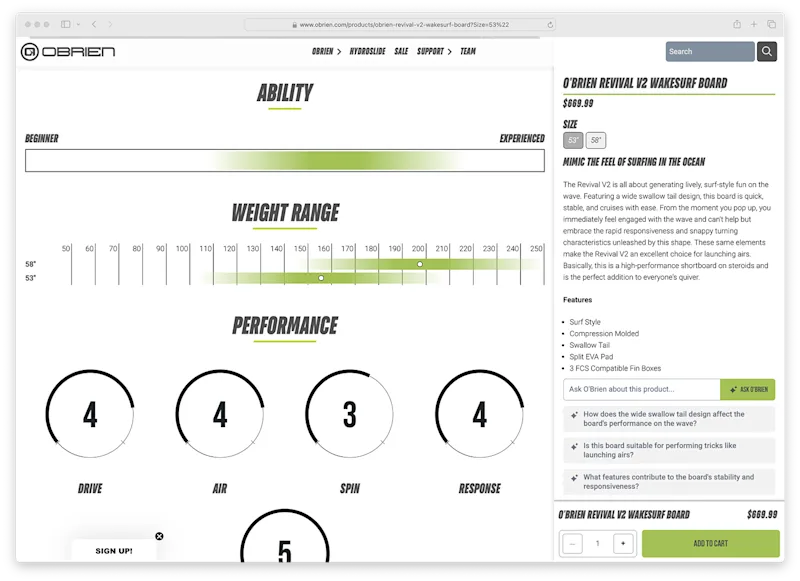
O'Brien PDP Specs


Boathouse Bar & Grill
Boathouse Bar & Grill
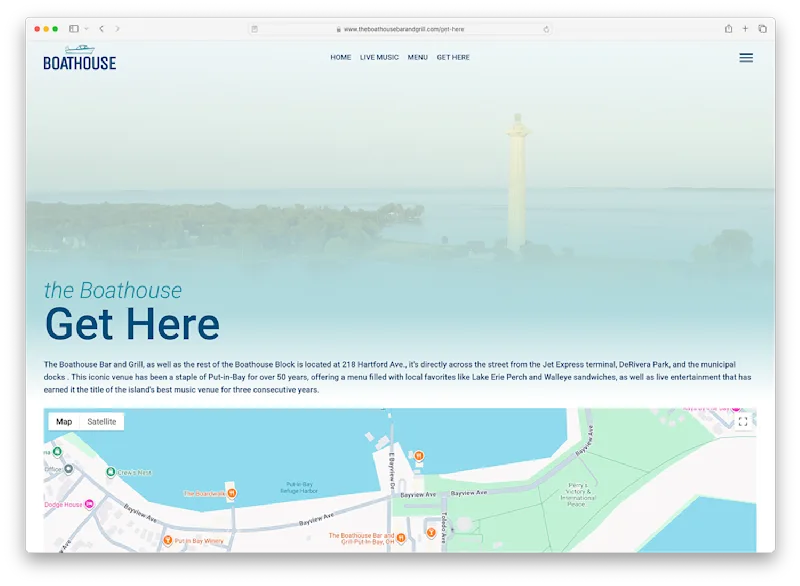
After almost 10 years, the Boathouse wanted a refresh of their main Bar and Grill site, so I did a fresh UX Design and a fresh Contentful CMS run Remix site showcasing Live Music and their restaurant.
- ReactJs
ReactJS
My go to for all modern development, Be it HydrogenJS, NextJs or even Gatsby, that's usually how I build sites.
- Contentful
Contentful
One of the newest Content Mangagement Systems, Contentful allows a developer to have all the tools and customizations they need to create dynamic usable web applications.
- Remix
Remix
Remix is my newest way of building Web Applications, for me it's a little more controlled than NextJs, but let's be honest they're very similar.
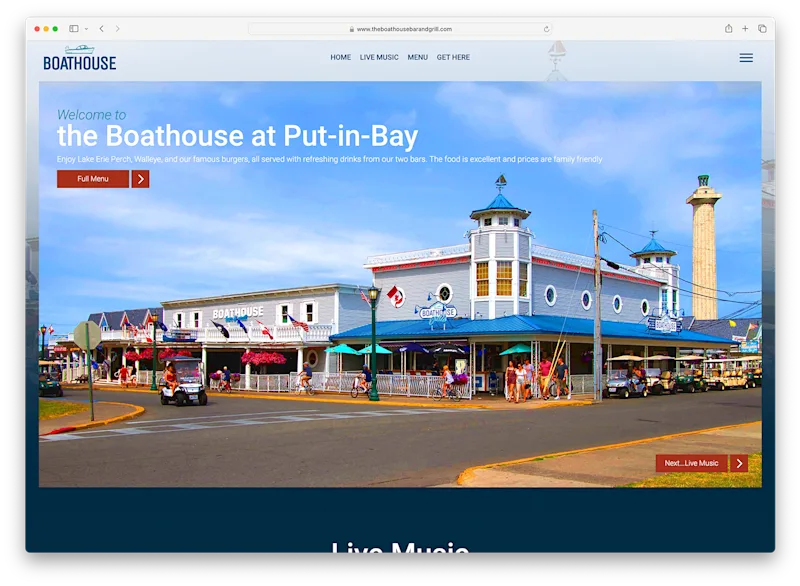
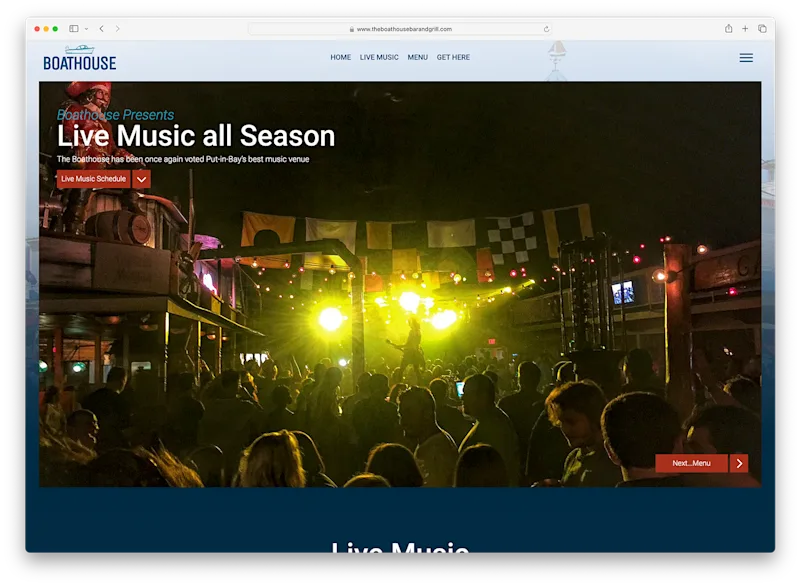
Hero Main Slide

Live Music Slide

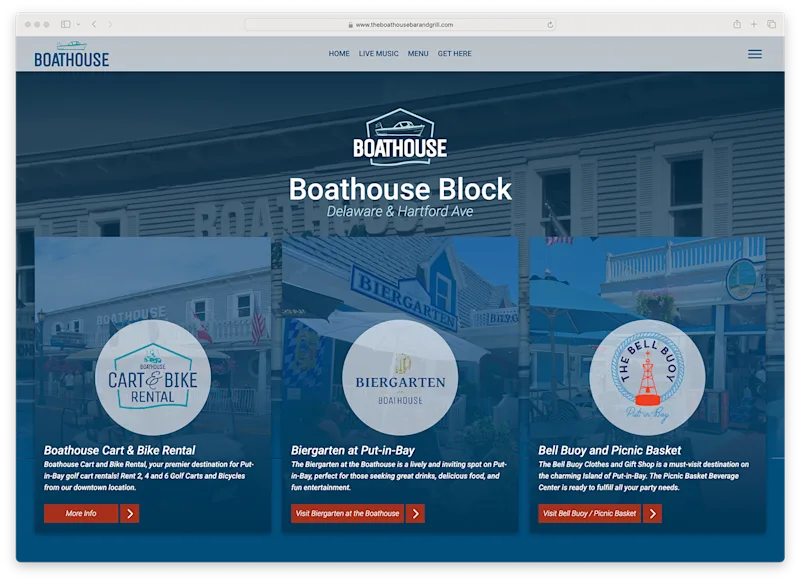
Boathouse Block

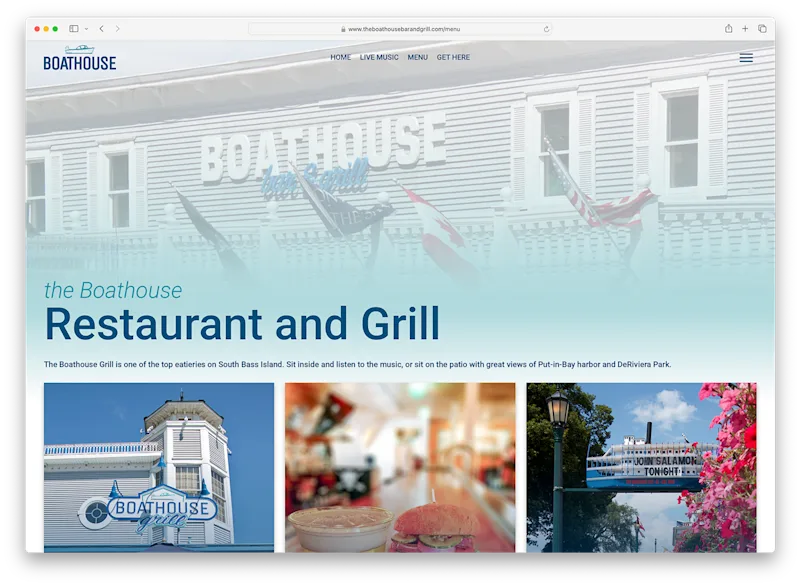
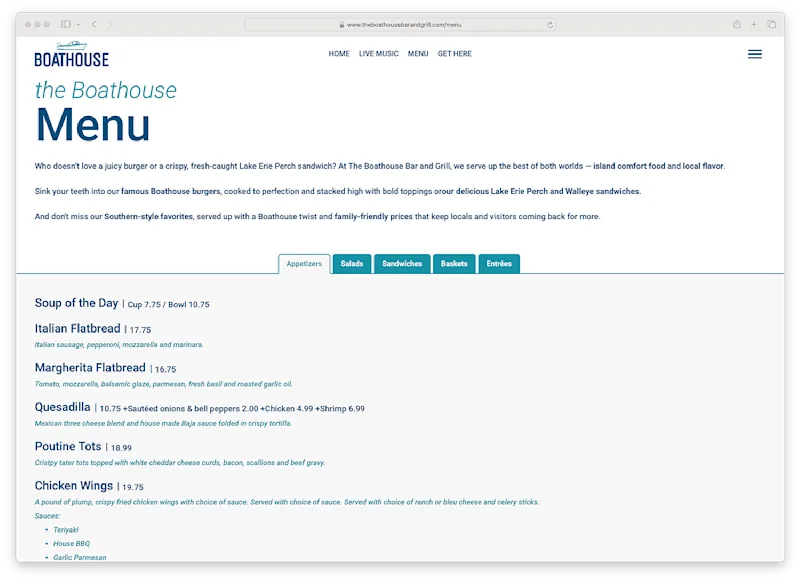
Menu Page

Tabbed Menu

Get Here


SeaHaus
SeaHaus
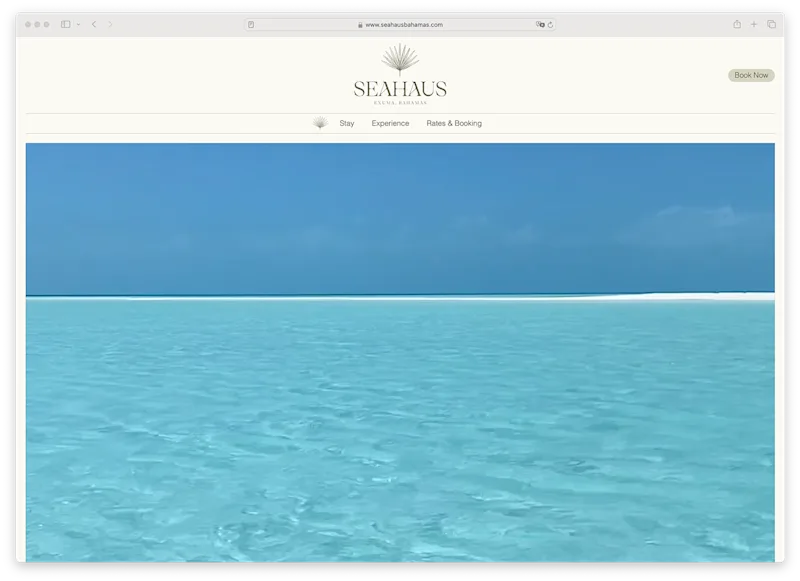
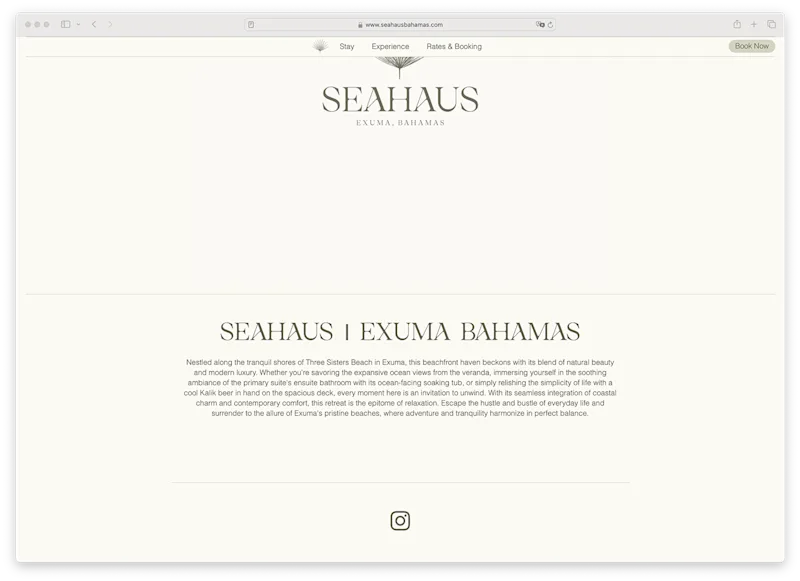
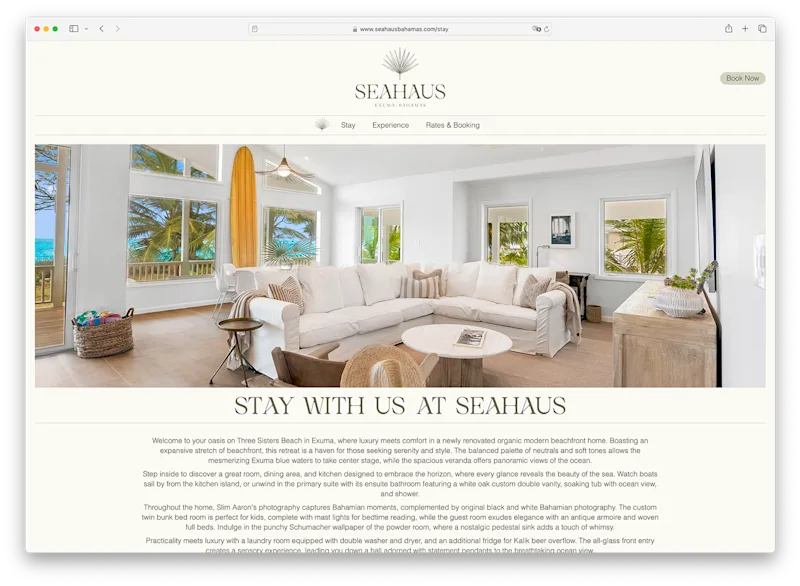
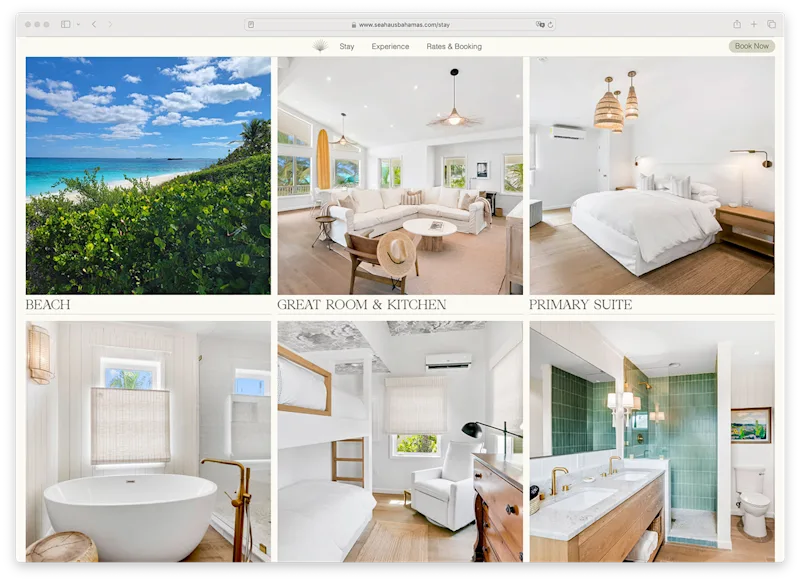
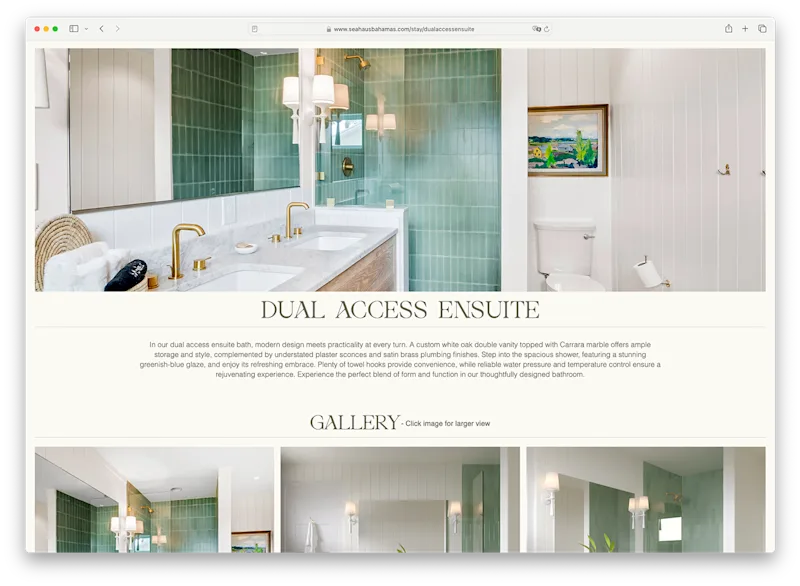
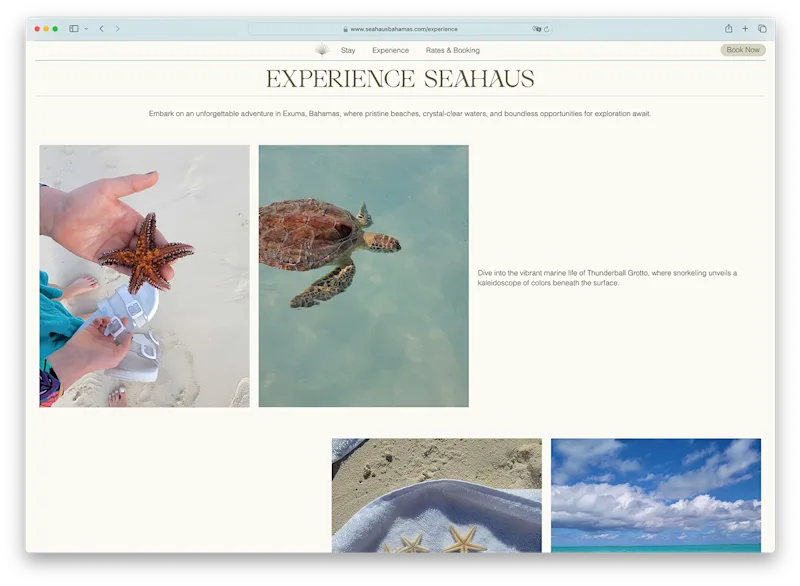
Get whisked away to the Blue-Green crystal clear waters of the Bahamian Island of Exuma, to SeaHaus! A showcase of a beachfront home rental. Seahaus is a Remix React website.
- ReactJs
ReactJS
My go to for all modern development, Be it HydrogenJS, NextJs or even Gatsby, that's usually how I build sites.
- Contentful
Contentful
One of the newest Content Mangagement Systems, Contentful allows a developer to have all the tools and customizations they need to create dynamic usable web applications.
- NextJs
NextJS
NextJS is a great platform to build modern web applications quickly, and efficiently. This is my go to for non ecommerce sites.
Home Hero

About SeaHaus

Stay With Us

SeaHaus Stay

Room Detail

Experience SeaHaus


Boathouse Cart Rental
Boathouse Cart Rental
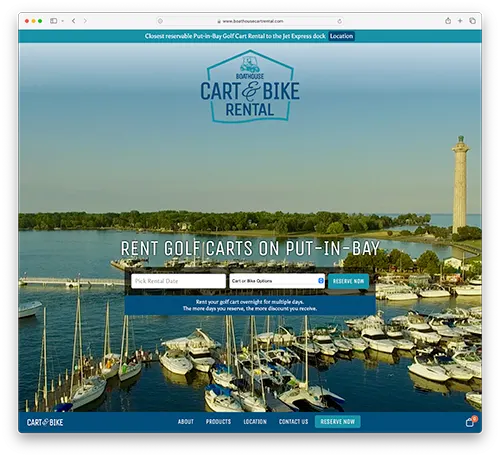
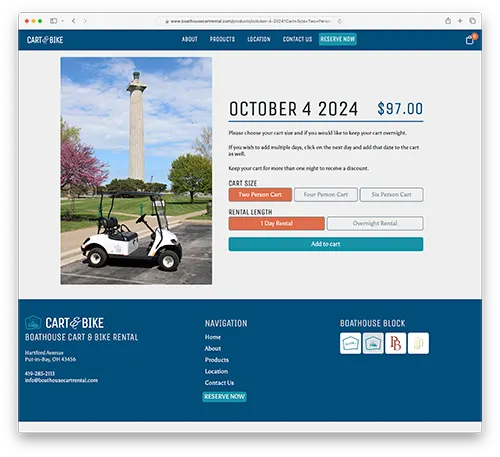
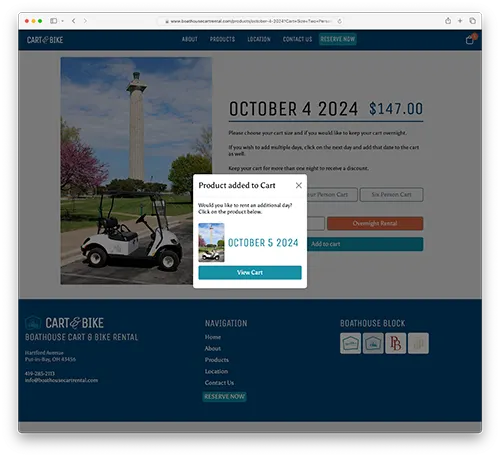
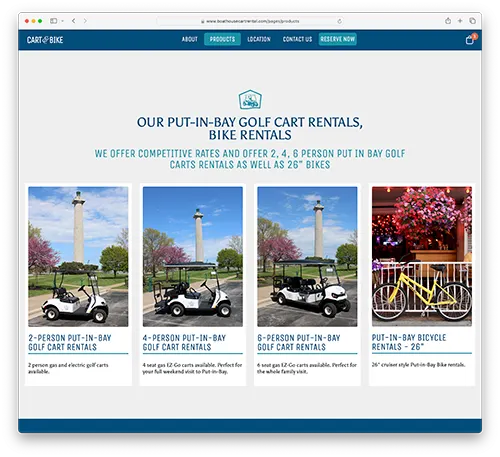
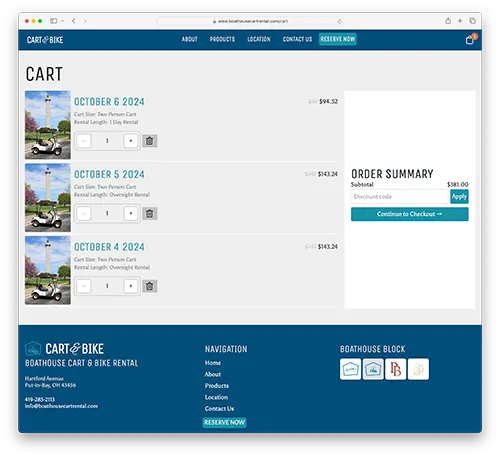
The Boathouse needed a custom rental website. Nothing out of the box worked, so I built it from SCRATCH! Boathouse Cart Rental is a Shopify / HyrogenJs custom ecommerce site that allows users to rent golf carts at Put-in-Bay, Ohio daily or multi-daily.
- ReactJs
ReactJS
My go to for all modern development, Be it HydrogenJS, NextJs or even Gatsby, that's usually how I build sites.
- E-Commerce
E-Commerce
I tend to do a lot of e-commerce sites, it's what the people want! I've done a lot of different kinds, Shopify using Hydrogen, Microsoft Commerce and Woocommerce.
- Shopify
Shopify
One of the top ecommerce platforms, all of my new ecommerce sites use this, usually tied closely with HydrogenJs.
- HydrogenJs
HydrogenJs
Shopify's Headless Commerce platform, an integrated product that speeds up a headless ecommerce solution.
Home Hero

Rental Display Page

Added to Cart

All Products

Cart


McFadden Design
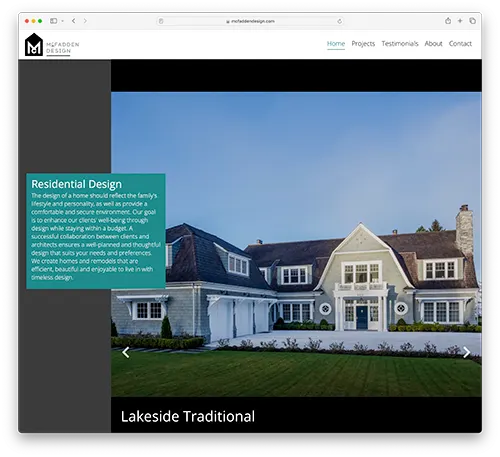
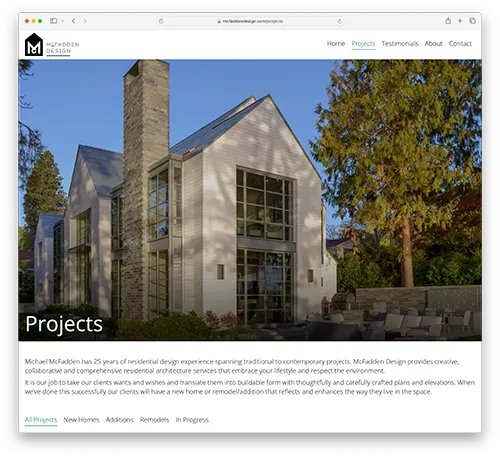
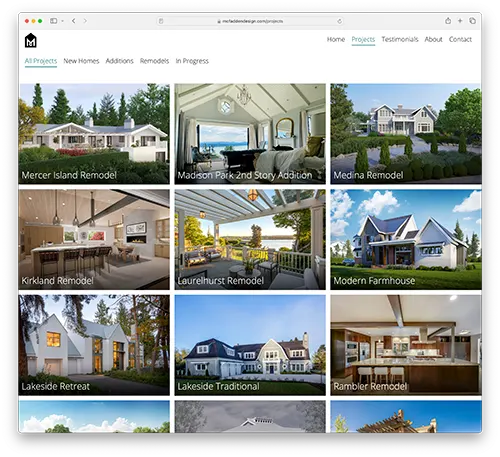
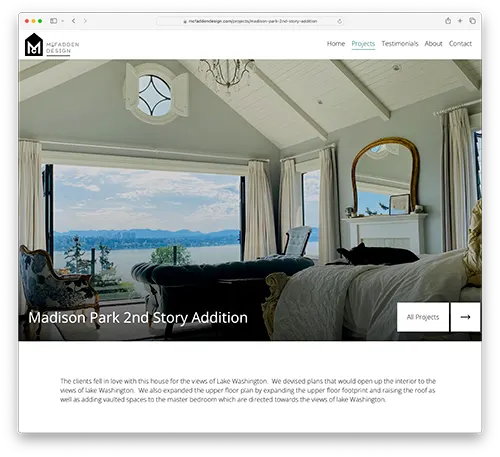
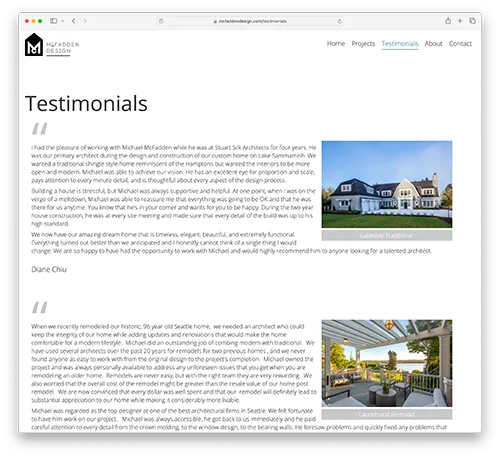
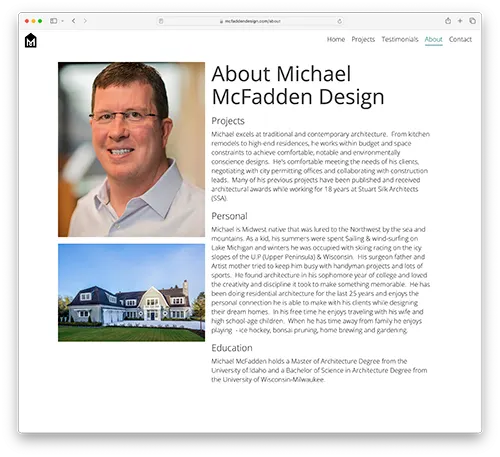
McFadden Design
The design of a home should reflect the family's lifestyle and personality, as well as provide a comfortable and secure environment. This site went live July 2023, This site uses some of the most recent techs, like NextJs and Contentful for example.
- ReactJs
ReactJS
My go to for all modern development, Be it HydrogenJS, NextJs or even Gatsby, that's usually how I build sites.
- Contentful
Contentful
One of the newest Content Mangagement Systems, Contentful allows a developer to have all the tools and customizations they need to create dynamic usable web applications.
- NextJs
NextJS
NextJS is a great platform to build modern web applications quickly, and efficiently. This is my go to for non ecommerce sites.
Home Hero

All Projects

Project Grid

Individual Project Page

Testimonials

About


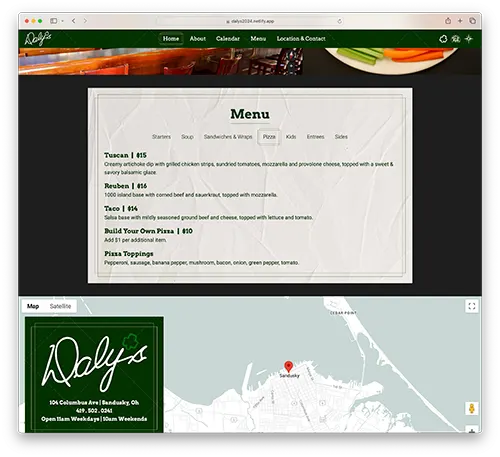
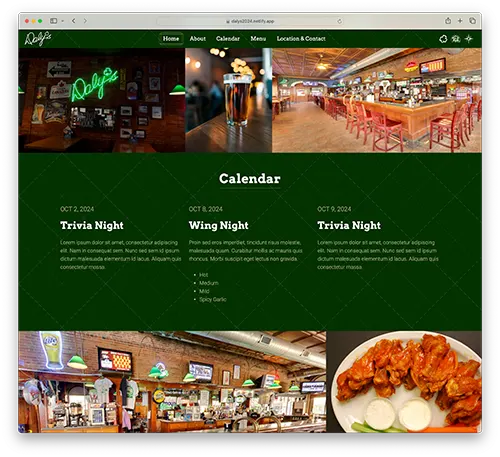
Daly's Pub
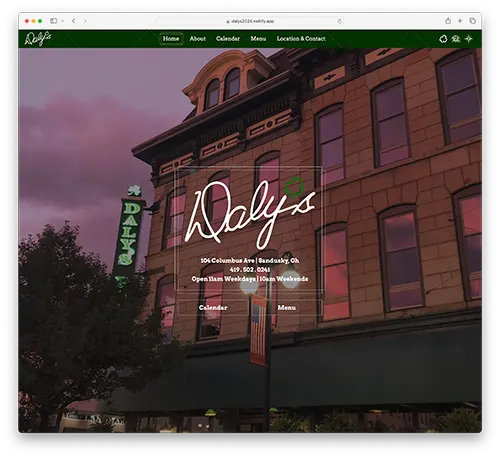
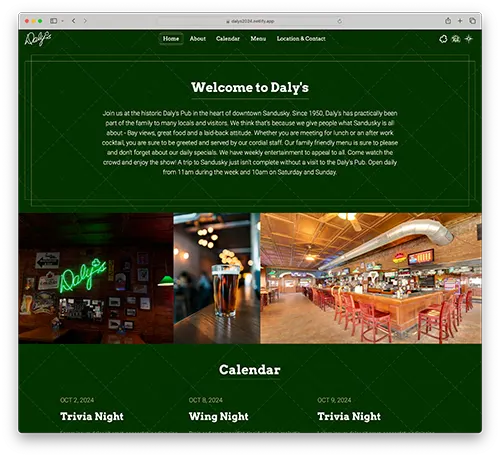
Daly's Pub
A trip to Sandusky just isn't complete without a visit to the Daly's Pub. This may have been where I had my first drink at a bar.. maybe illegally. It's okay, it was the 90's. Remix and Contentful site. Always fun to do things like this.
- ReactJs
ReactJS
My go to for all modern development, Be it HydrogenJS, NextJs or even Gatsby, that's usually how I build sites.
- Contentful
Contentful
One of the newest Content Mangagement Systems, Contentful allows a developer to have all the tools and customizations they need to create dynamic usable web applications.
- Remix
Remix
Remix is my newest way of building Web Applications, for me it's a little more controlled than NextJs, but let's be honest they're very similar.
Home Hero

About

Calendar

Menus